レスポンシブデザインの検証サイト
投稿日:2015年9月20日/更新日:2015年9月20日
レスポンシブでサイトを作成した後は実機で確認するのがベストですが、いろいろなサイズがあるため実機以外にもブラウザで確認を行います。そこでレスポンシブデザインの確認が可能なサイトを紹介します。
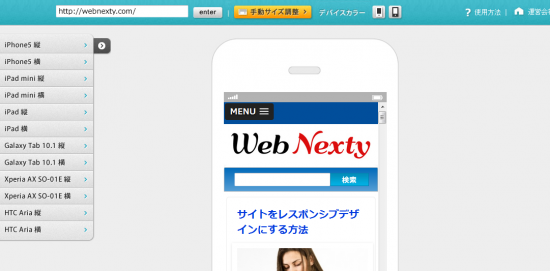
Responsive Checker
 Responsive Checker
Responsive Checker
左上にhttp://~ URLを入力して左メニューにある各端末を選択して使用します。
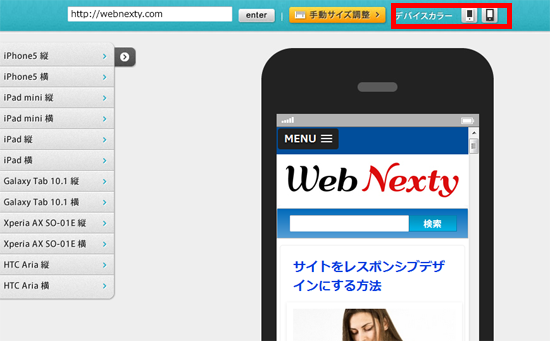
左メニュー部分

端末の色(デバイスカラー)もホワイト・ブラックから選択可能です。

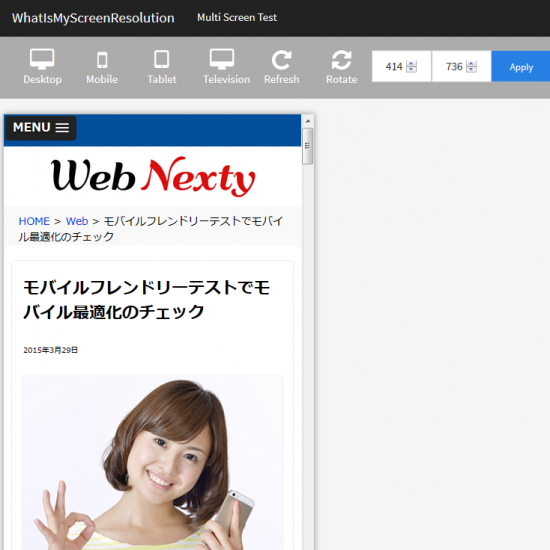
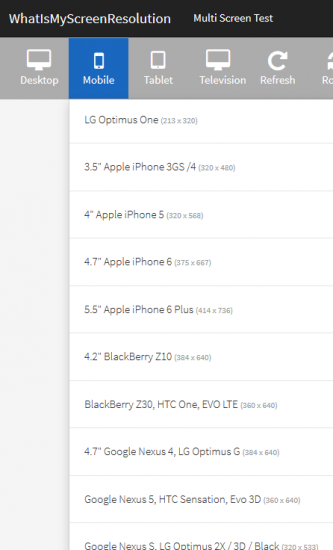
Test your website at different screen resolutions: Multi Screen Test
 Test your website at different screen resolutions: Multi Screen Test
Desktop,Mobile,Tablet,Televisionからさらに機種や幅を選択可能
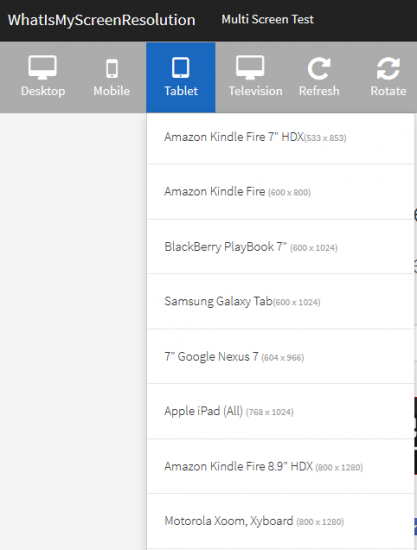
Test your website at different screen resolutions: Multi Screen Test
Desktop,Mobile,Tablet,Televisionからさらに機種や幅を選択可能
http://~入力します。
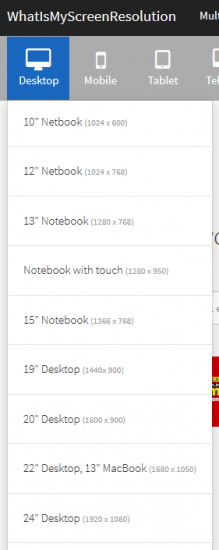
デスクトップ

モバイル

タブレット

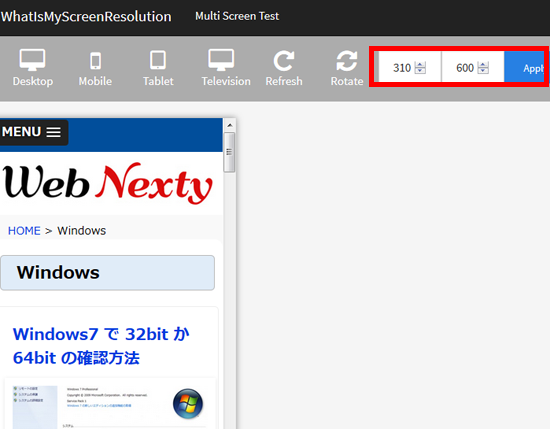
手動でサイズ設定も可能
 サイズを指定して確認するときはとても便利です。
サイズを指定して確認するときはとても便利です。
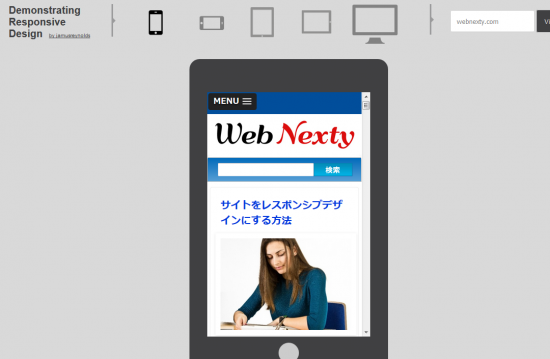
Demonstrating Responsive Design
スマートフォンの2種類、タブレット2種類、パソコンと確認画面は少なめですが素早い確認が可能です。
※http://あり、なしどちらでも確認可能です。

Demonstrating Responsive Design
今回はレスポンシブデザイン検証サイトを3サイト紹介しました。今後もサイト紹介や検証方法などをお伝えしていきます。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply