Chromeでレスポンシブデザインを検証する方法
投稿日:2015年9月20日/更新日:2015年9月20日
Webブラウザ:Chromeを使用してレスポンシブデザインを検証する方法を紹介します。
Chromeのダウンロードは以下から
Chrome ブラウザ – Google
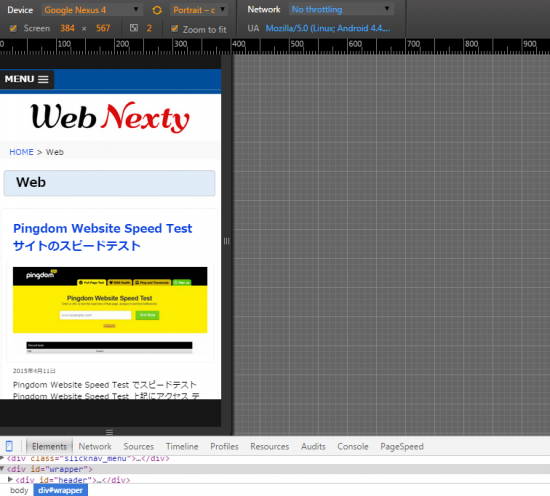
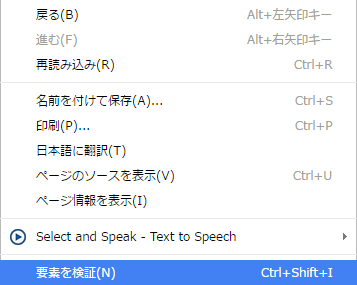
表示後にブラウザ上で右クリックして「要素を検証」を選択

スマートフォンのアイコンをクリックします。
![]()
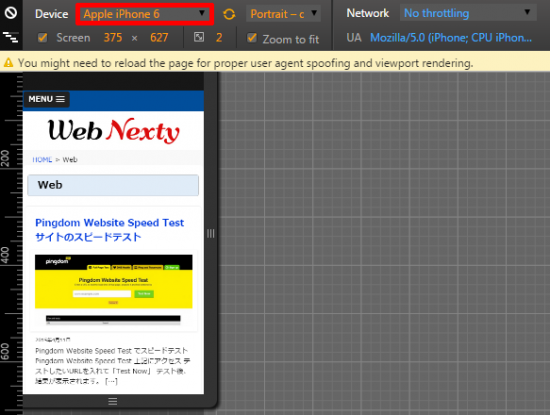
Device(デバイス)で確認したい機種を選択します。
画像ではApple iPhone6を選択

「You might need to reload the page for proper user agent spoofing and viewport rendering.」と表示された場合ブラウザの更新を行います。Windowsでは「F5」Macでは「Command 」+「R」を押すかサイト内のリンクをクリックします。
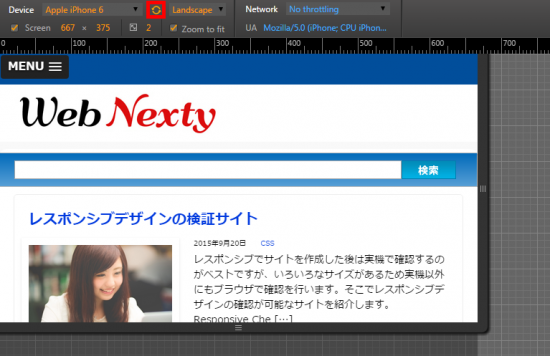
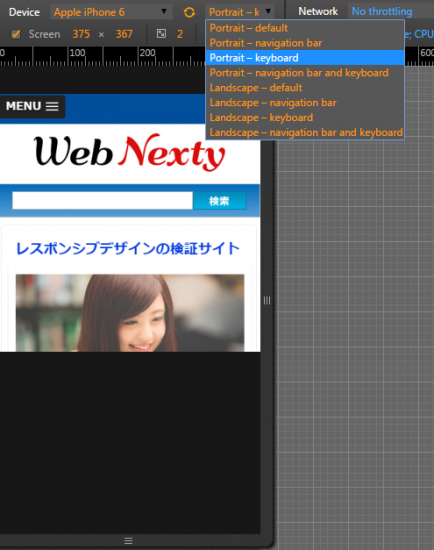
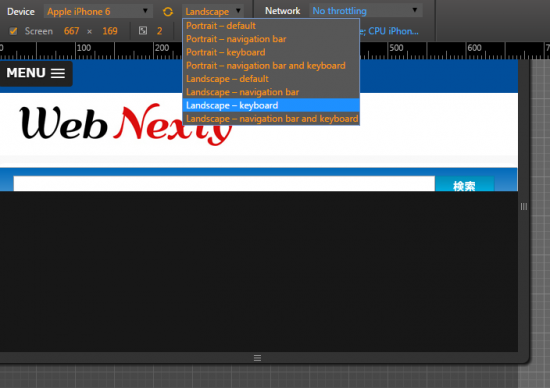
丸い矢印のアイコンをクリックするとデバイスを横にした時の検証が可能です。

またキーボードを表示した時のサイト表示部分も確認可能です。
「Portrait-keyboard」選択時

「Landscape-keyboard」選択時

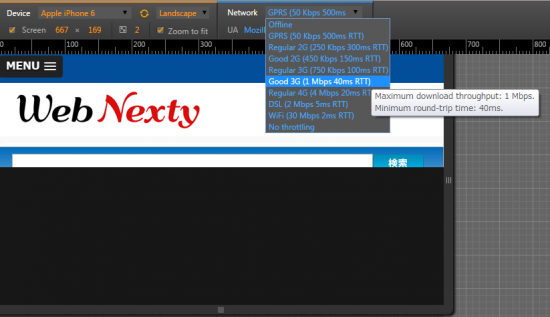
その他にも回線速度の切替も可能です。(50kbps~)
 通常は「No throttling」にて使用します。
通常は「No throttling」にて使用します。
以上、Chromeでレスポンシブデザインを検証する方法でした。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply