サイトをレスポンシブデザインにする方法
投稿日:2015年9月16日/更新日:2018年3月30日
目次
レスポンシブデザインとは
htmlは同一でcssによってパソコン用、タブレット用、スマートフォン用などブラウザ幅によって表示を切り替えます。
レスポンシブデザイン表示例
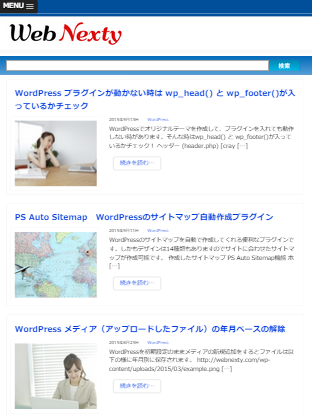
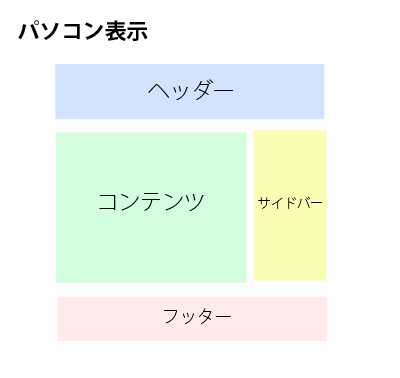
パソコン表示

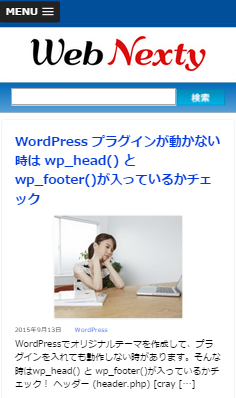
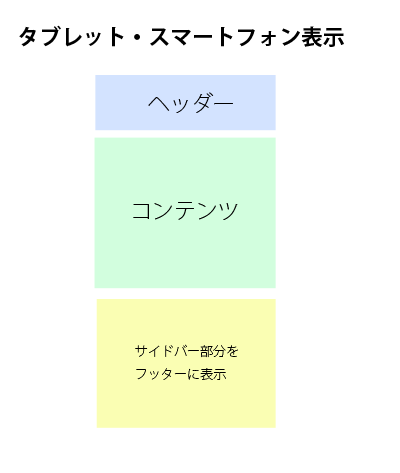
タブレット表示

スマートフォン表示

レスポンシブデザインの構成
早速、作成を行いたいところですが、その前にどのようにレスポンシブにするかを考えます。一例ですが、このサイトではパソコン用のデザインを最初に行い、パソコン表示のサイドバー部分をタブレットとスマートフォンではフッターに表示しています。


フッター部分はcssに display: none; を適用して非表示
レスポンシブ対応1 viewportの設定
<head>~</head> の間にviewportを設定します。
設定例1
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
設定例1はアクセス時にデバイスの幅に合わせて拡大率は1(同じ幅)となります。ピンチアウトは可能です。
設定例2
<meta name=”viewport” content=”width=device-width; initial-scale=1; maximum-scale=1; user-scalable=0;”>
設定例2は設定1に加え最大幅も1(同じ)でピンチアウトは不可となります。

レスポンシブ対応2 CSS(メディアクエリ)
まずは元に戻せるように既存のcssのバックアップをとっておきます。
次にcssをpx単位で変更する記述をします。
例)
PC用981px以上
タブレット用980pxまで
スマートフォン用470pxまで
の場合cssは以下の記述となります。
※数値部分は任意ですのでサイトによって調整します。
/* ここは共通CSS */
/*--------------------------------------------------------------------
PC(981px以上)
--------------------------------------------------------------------*/
@media screen and (min-width: 981px) {
/* ここにPC用CSS */
}
/*--------------------------------------------------------------------
タブレット(980pxまで)
--------------------------------------------------------------------*/
@media screen and (max-width: 980px) {
/* ここにタブレット用CSS */
}
/*--------------------------------------------------------------------
スマートフォン(470pxまで)
--------------------------------------------------------------------*/
@media screen and (max-width: 470px) {
/* ここにスマートフォン用CSS */
}
上記の場合、タブレット用の記述をした時点ではスマートフォン(470px以内)もタブレット用のcssが適用されます。その修正をスマーフォン用に記述します。上記は一例ですが、どのように記載するかを考慮してcssメディアクエリーを設定します。例ではPC用からの記述ですがスマートフォンからの記述も可能です。
同様の内容をメインのcssにインポートする場合は以下の記述となります。
@import url(pc.css) screen and (min-width: 981px); @import url(tablet.css) screen and (max-width: 980px); @import url(smart.css) screen and (max-width: 470px);
スマートフォン、タブレット表示は縦だけではなく横にして表示する場合にも考慮が必要です。
PCでプラウザの幅を変更してレスポンシブの確認する場合は表示とともに横スクロールが出ていないか確認します。
レスポンシブ対応3 CSSの記述
画像の大きさを可変にしたい場合は以下の記述をします。img{
max-width: 100%;
height: auto;
}
この場合、画像より周辺の幅が広い場合は本来の画像の大きさ、狭い場合はその幅に合わせた大きさになります。
id属性(example)に指定した箇所の幅を最大幅、高さを最小500pxに指定する場合はcssに以下の記述
#example{
max-width: 100%;
min-height; 500px;
}
id属性(example)ごと表示したくない場合はcssに以下の記述
#example{
display: none;
}
デバイスごとにユーザーが見やすいよう意識してサイトを作成します。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply