Google Maps ブログに埋め込みとレスポンシブ対応
投稿日:2015年3月11日/更新日:2015年4月19日Google Maps 地図の埋め込み方法
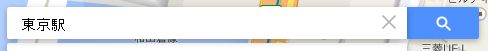
まずはGoogle Mapsにアクセス
https://www.google.co.jp/maps
住所もしくは地名・名称などで検索

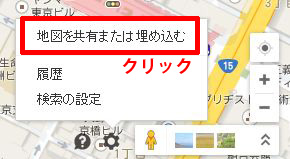
右下の歯車のアイコンをクリック

「地図を共有または埋め込む」をクリック

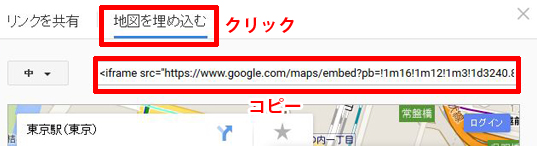
「地図を埋め込む」のタブをクリック
下に表示されたURLをコピーします。

レスポンシブ対応
html取得した埋め込みコードをdivで囲みます。
<div class="maps"> <iframe src="http….(省略)"></iframe> </div>
CSSには以下の記述
.maps {
margin: 10px;
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
max-width: 100%;
}
.maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
margin箇所を削除すると最大幅で表示されます。
サイトに合わせて調整してみてください。
コンテンツ最大幅650px
mapsの親要素にbackground-colorとoverflow: hiddenを入れたサンプルを作成しました。
Google Mapsレスポンシブ対応サンプル
レスポンシブWEBデザイン(楽天市場)












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply