Easy Table of Contents プラグインで WordPressに目次を自動表示
投稿日:2018年7月29日/更新日:2018年7月29日
Easy Table of Contents
プラグイン「Easy Table of Contents」を使用するとWordPressに目次を自動で設置する事ができます。
インストールと有効化
まずはプラグインをインストールWP管理画面にログインして「プラグイン」から「新規追加」→ 検索窓に
Easy Table of Contents
と入力してインストールと有効化を行います。

Easy Table of Contents の設定
Easy Table of Contents の設定方法
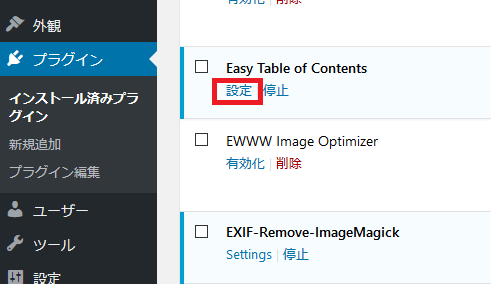
「プラグイン」→「Easy Table of Contents」の設定をクリック

もしくは「設定」の「目次」をクリック

設定画面
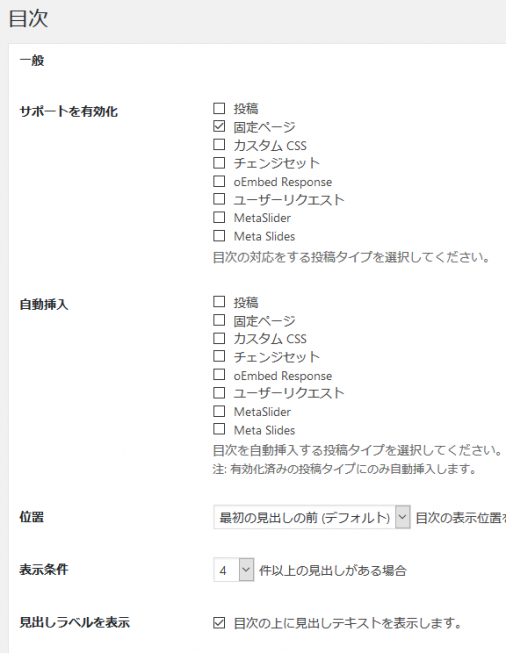
設定画面を開くと以下の表示となります。

サポートを有効化
ここにチェックを入れるとその項目の記事ごとに Easy Table of Contents の設定が可能となり投稿画面の下に Easy Table of Contents 設定画面が表示されます。全記事統一の場合はチェックを外しておきます。
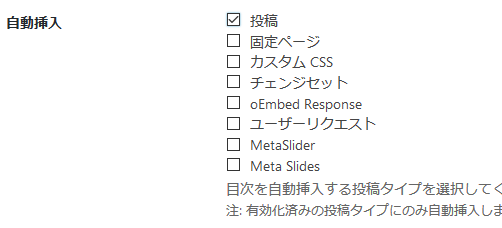
自動挿入
自動的に Easy Table of Contents を表示したい項目にチェックを入れます。自動のほうが便利ですので「投稿」にチェックを推奨します。
 チェックを外してもショートコードで表示は可能です。その場合、記事ごとにショートコードを入れる必要があります。
チェックを外してもショートコードで表示は可能です。その場合、記事ごとにショートコードを入れる必要があります。
目次を表示するショートコード
目次
自動挿入にしていても上記ショートコードで表示位置を変更する事が可能です。
位置
目次を記事のどの箇所に表示するかを選択します。
- 最初の見出しの前 (デフォルト)
- 最初の見出しの後
- 上部
- 下部
プルダウンメニューで上記から選択可能です。「最初の見出しの前 (デフォルト)」の場合、記事部分の最初の見出し(h2など)の上に目次が入ります。特に指定がなければ「最初の見出しの前 (デフォルト)」を推奨します。
表示条件
記事内に何個見出しがあれば表示するかを決定します。見出しの件数にもよりますが 2~3件ほどを推奨します。
見出しラベルを表示
チェックを入れると 目次の上に見出しテキスト(タイトル)を表示します。
見出しラベル
目次の見出し部分です。「目次」など自由に変更が可能です。※「見出しラベルを表示」にチェックが入っている事で表示されます。
その他設定はサイトに合わせてカスタマイズします。一度設定してからPC/スマホで表示確認を行い、再設定を行います。必要に応じてcssをstyle.cssなどに追記します。
目次があると投稿の全体も把握しやすくなり、必要な個所にすぐ移動できますので非常に便利になりました。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply