アイキャッチ画像の設定・削除・変更方法 WordPress
投稿日:2018年5月27日/更新日:2018年7月21日
目次
アイキャッチ画像の確認
テンプレート
ほとんどのテンプレートにアイキャッチ画像が設定できるようになっています。
※テンプレートによりアイキャッチ画像自体がない場合があります。その場合はカスタマイズするかアイキャッチ画像があるテンプレートに変更します。
このブログでもトップやカテゴリーの記事一覧やサイドバーなど多数使用しています。

アイキャッチ画像
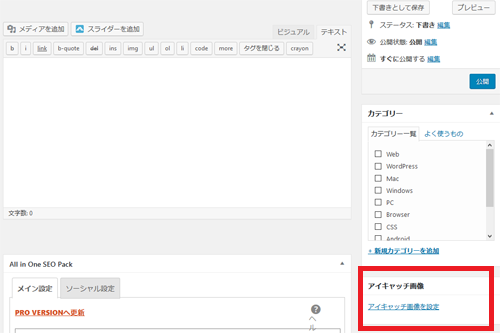
WordPressの管理画面にログイン後「投稿」→「新規追加」を行うと右下あたりに「アイキャッチ画像」が確認できるはずです。


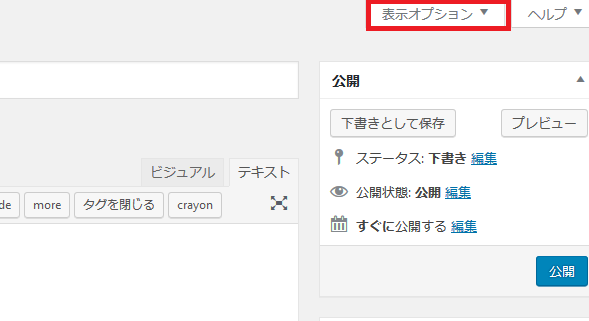
表示オプション
「アイキャッチ画像」が見つからない場合は表示オプションを開きます。

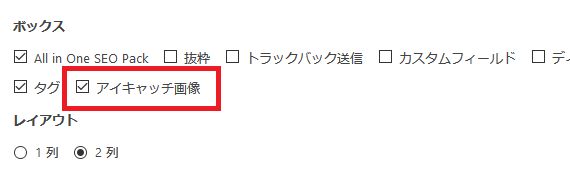
こちらに「アイキャッチ画像」にチェックがなければ入れてみると表示されるはずです。

アイキャッチ画像の設定
設定は「アイキャッチ画像を設定」をクリックします。

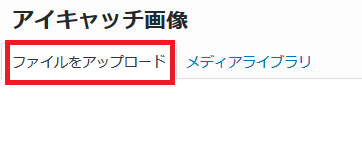
画像を新規に設定する場合は「ファイルをアップロード」を選択

「アップロードするファイルをドロップ」または「ファイルの選択」が表示

「ファイルの選択」を行った場合、フォルダが開きますので画像を選択します。

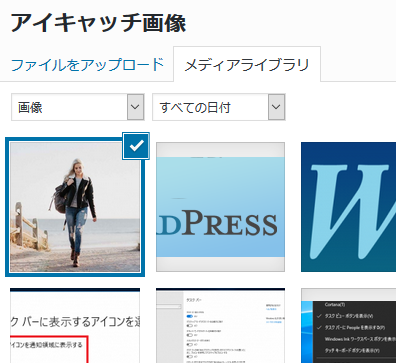
メディアライブラリ上で画像が選択された状態になります。

右下の「アイキャッチ画像を設定」をクリック

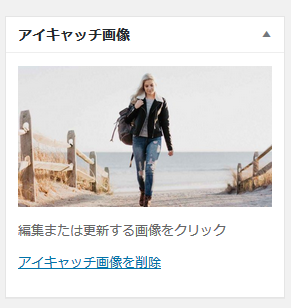
これでアイキャッチ画像が設定されました。

タイトルと記事を書いてカテゴリーの選択を行い投稿(更新)すると完了です。サイトを表示してアイキャッチ画像が反映されているか確認しましょう。
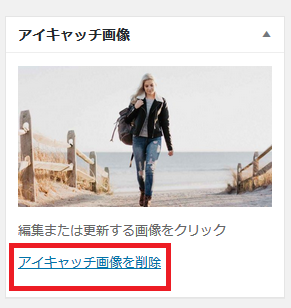
アイキャッチ画像の削除と変更
アイキャッチ画像を変更したい時は一旦「アイキャッチ画像を削除」で削除を行います。
 その後、再度「アイキャッチ画像を設定」から画像のアップロードや選択を行い設定します。
その後、再度「アイキャッチ画像を設定」から画像のアップロードや選択を行い設定します。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply