WordPress デバックモードの使い方 define(‘WP_DEBUG’, true);
投稿日:2018年1月13日/更新日:2018年1月13日
phpのエラーをブラウザに表示
サイト表示部分のphpにエラーがあると動作やプラグインに異常が発生したり、場合によりサイトが真っ白になります。直前に変更を行ったところを戻せば解決できるかもしれませんが、問題が特定できない時はデバックモードで検証可能です。デバックモードを使用するとphpのエラーをブラウザで確認できます。
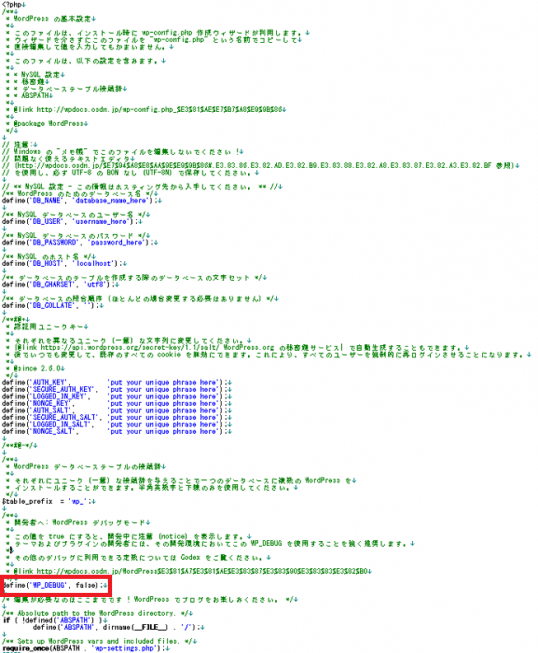
デバックモードはWordPressをインストールしている直下に wp-config.php がありますので、その84行目付近に以下の記述があります。
define('WP_DEBUG', false);
上記を以下に変更してアップロードする事でデバックモードが有効になります。
define('WP_DEBUG', true);
記載場所が分かりにくい場合は、下の画像の赤い枠内となります。
(ダウンロードした直後の wp-config.php )

当然ですが、異常のない状態で true にしても何も変化はありませんでした。
テスト環境で意図的にエラーを表示すると以下のようになりました。
Fatal error: Uncaught Error: Call to undefined function requir() in /パス/index.php:17 Stack trace: #0 {main} thrown in /パス/index.php on line 17
少しわかりにくいですが /パス/index.php の 17行目にエラーがある事が分かりました。
別のエラーを出力してみます。
Parse error: syntax error, unexpected ':' in /パス/header.php on line 35
/パス/header.php の35行目がエラーになっている事が分かります。
緊急時やテーマ、プラグインの開発時にエラーが特定しやすくなり有効な設定です。但し、検証が終わりましたら速やかに戻しましょう。
またエラーのログを取り、ブラウザには表示しない方法もありますのでリンクしておきます。
WordPressでのデバッグ
http://wpdocs.osdn.jp/WordPress%E3%81%A7%E3%81%AE%E3%83%87%E3%83%90%E3%83%83%E3%82%B0












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply