モバイルフレンドリーテストでモバイル最適化のチェック
投稿日:2015年3月29日/更新日:2018年3月26日
目次
モバイルフレンドリーとは
Google Webmaster Central Blog
(Google ウェブマスター向け公式ブログ)
Helping users find mobile-friendly pages
上記のブログでは以下の条件がモバイルフレンドリーとあります。
(以下は個人的な解釈です。)
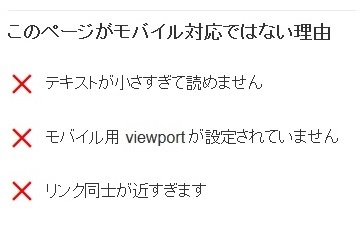
・Flashのようなモバイル機器で一般的でないソフトウェアを避ける。
・ズーミングなしで読みやすいテキスト
・ユーザーが横スクロールもしくはズームする必要がないように、サイズはスクリーンの大きさに合っている。
・正しく簡単にタップできるようにリンクは充分離れている。
モバイルフレンドリーテスト
テストを開始するには モバイル フレンドリー テスト にアクセス

「ウェブページのURLを入力」欄にテストを行うURLを入力して「分析」します。まずはトップページを分析

分析中・・・

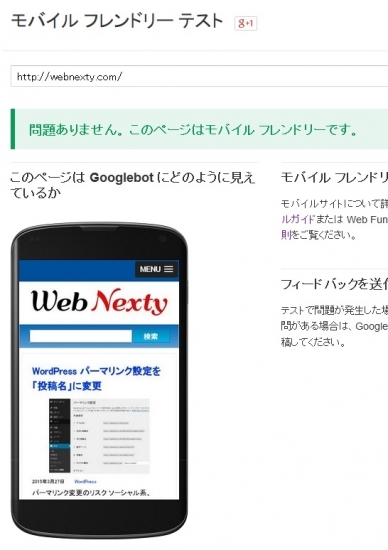
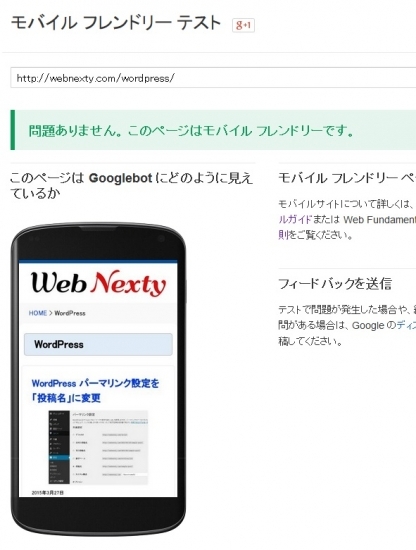
「問題ありません。 このページはモバイル フレンドリーです。」のメッセージ

ページ単位のためトップページだけでなくコンテンツページもテストしてみます。

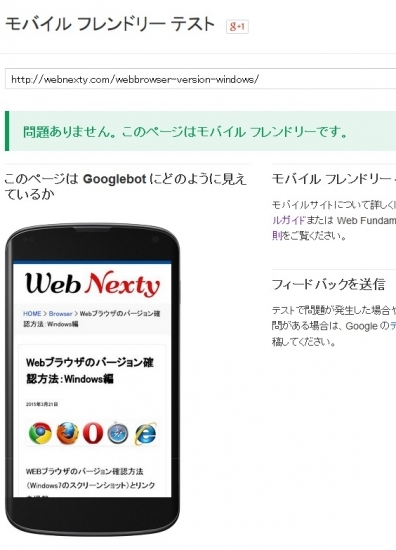
カテゴリーページなどもチェック

確認したいページ全てOKでしたらこのテストは完了
PC版でテスト
試しにバックアップを取りcssをPC版のみにしてhead内からviewportの記述を削除してテスト

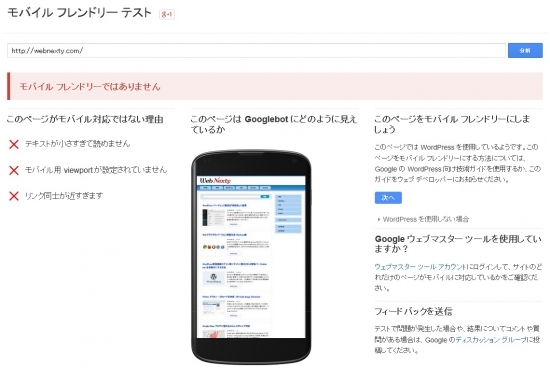
当然ながら結果は「モバイルフレンドリーではありません」となりました。
モバイル対応ではない理由を表示してくれます。

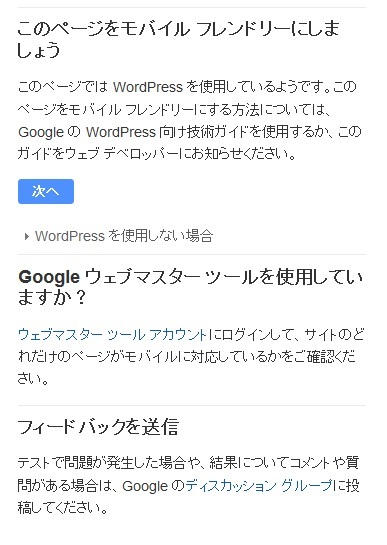
またこのサイト(テストしたサイト)はWordPressで作成しているため以下のメッセージが表示されました。

「次へ」をクッリクすると
ウェブサイトのソフトウェアをカスタマイズする / WordPress
ページに移動します。
WordPress、Drupal、Joomla などのCMSをモバイルフレンドリーにするアドバイスが書かれていますので気になる方は是非参考にしてください。
モバイル フレンドリー ウェブサイト | ウェブサイトのソフトウェアをカスタマイズする












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply