MetaSliderを使用してトップページにスライダーを設置 (FlexSlider : レスポンシブ対応) WordPress
投稿日:2018年1月14日/更新日:2018年9月30日
スライダーを設置したいなと思い自分で出した要件
・トップページのみ(ページング後の2ページ目以降は不要)
・レスポンシブ対応
・画像からページに遷移可能
・画像の変更が簡単
・コンテンツ部分のみスライダー表示(フルサイズで左右に画像があるタイプと迷いました。)
目次
スライダー実装例


今回はコンテンツ部分のスライダーを設置

プラグイン MetaSlider
MetaSliderはこのプラグインだけで4タイプのスライダーを試すことが可能なためインストールしてみました。使用可能スライダーは以下です。
・FlexSlider
・R. Slider
・Nivo Slider
・Coin Slider(レスポンシブ非対応)
※このプラグインは基本無料ですが追加オプションを使用する場合は有料です。このサイトでは無料のまま使用しています。
WP管理画面の プラグイン→ 新規追加 から MetaSlider を検索してインストールします。
WordPressプラグインのインストール方法(管理画面から検索)
インストール後に「有効化」
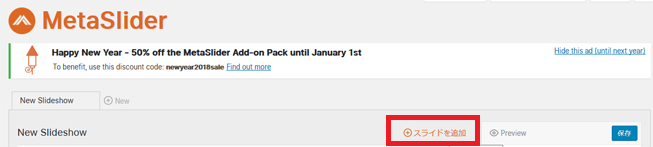
有効化を行うとWP管理画面の左メニューに「MetaSlide」が表示されますので、こちらをクリック

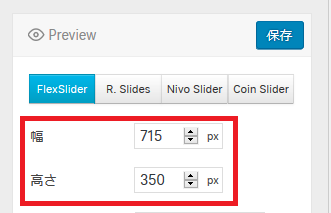
スライダー用の画像の「幅」「高さ」をサイトに合わせて変更します。
※各変更後は「設定」をクリック
※数値は後から変更可能です。

スライダー用の画像を複数作成
※こちらも後から変更・追加可能です。
「スライドの追加」をクリック

「ファイルのアップロード」から作成した画像をアップロードして「Add to sideshow」をクリック
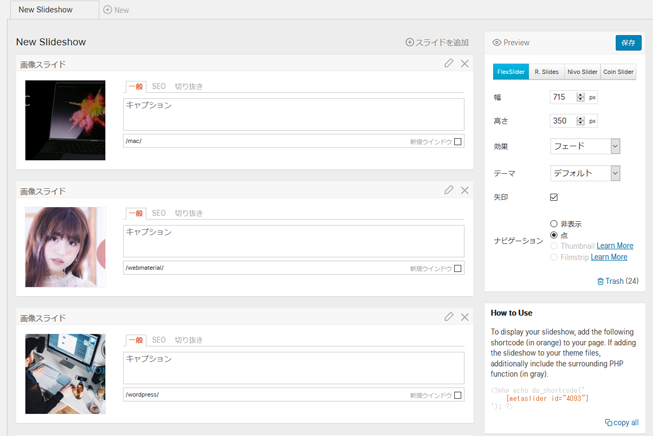
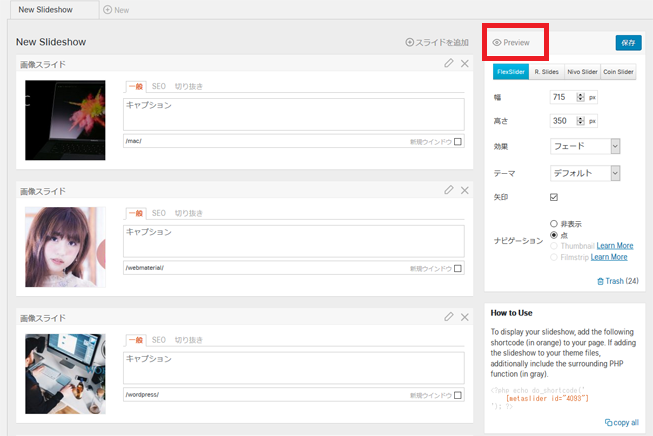
複数ファイルをアップロードして各URLを記入すると以下のようになります。
 ※順番を入替るときは画像上の「画像スライド」からドラッグ アンド ドロップ
※順番を入替るときは画像上の「画像スライド」からドラッグ アンド ドロップ
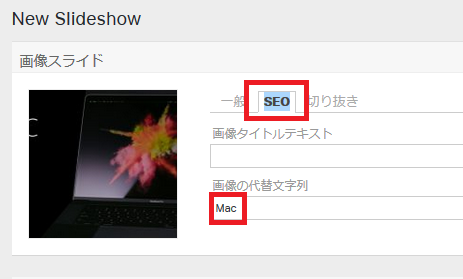
スライダー画像のalt属性の入力を行います。
「SEO」タブの「画像の代替文字列」にテキストを入力します。

「Preview」でスライダーのプレビューが可能です。

このサイトでは「FlexSlider」を使用することに決定
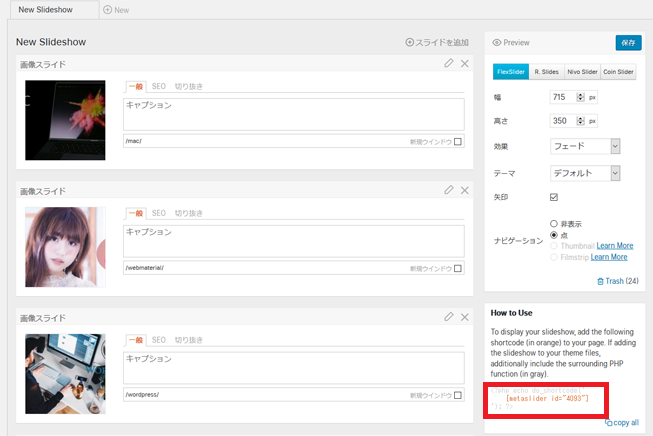
実装は How to Use内のコードをコピーして挿入したいテンプレートもしくは固定ページもしくは投稿ページに記載します。

テンプレートに追加する場合のコード例
<?php echo do_shortcode(''); ?>
〇〇〇〇部分は数字が入ります。
固定ページもしくは投稿ページに追加する場合のコード例
このサイトではテンプレートに挿入しますがCSSの調整を行うため以下のようにしました。
<div id="meta-slider">
<?php echo do_shortcode(''); ?>
</div>
「How to Use」の下の「高度な設定」を開くとさらに細かな設定変更が可能です。
主に「スライドの遅延」と「アニメーションの速度」の変更を行いました。
リンク
WordPress日本語 MetaSlider
https://ja.wordpress.org/plugins/ml-slider/#description
MetaSlider公式サイト(英語)
https://www.metaslider.com/
ページング後のページにはスライダーを非表示
画像と設定を何度か変更を行い設置を完了しましたが、ページング後の2ページ目も表示される事が分かり以下のコードに変更しました。
<?php if(is_home() && !is_paged()): ?>
<div id="meta-slider">
<?php echo do_shortcode(''); ?>
</div>
<?php endif; ?>
上記ではトップページのみ表示を行い、ページング後の2ページ目以降は表示されません。
表示の問題点
確認中にスライダーの1枚目の画像が表示して再度1枚目の画像が表示してからスライドがスタートする事が分かったため、以下の対策を取りました。
※他のプラグインの影響かもしれませんが、非常に表示が遅くなったため現在は以下のcssは削除しています。
CSSで一度、非表示#meta-slider{
display:none;
}
フッター部分 jsで再表示
※同様に以下のjsは削除しています。
<script type="text/javascript">
$(window).load(function() {
$('#meta-slider').fadeIn(1);
});
</script>
これでスライダー自体の表示は少し遅延するものの、再表示の問題は解決しましたのでOKとしました。
このjsもトップページ以外は不要のためトップページのみで表示するように条件分岐を追記<?php if(is_home() && !is_paged()): ?>
<script type="text/javascript">
$(window).load(function() {
$('#meta-slider').fadeIn(1);
});
</script>
<?php endif; ?>
なぜか条件分岐が効かないため調査「記述に問題があるのか」「別のテンプレートで作業しているのか」などを疑いましたが特に問題なく、さらに調べたところ「query_posts」をリセットしていないことが原因と分かりました。
<?php wp_reset_query(); ?>
「query_posts」を使用している箇所を上記の記述でリセットして無事解決
まとめ
プラグイン MetaSlider
FlexSlider(レスポンシブ対応)
トップページのみでページング後は非表示
遅延表示
スライダーの選択が可能で実装後は画像の入替も簡単ですのでスライダー実装予定の方は一度テストしてみてはいかがでしょうか。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply