cssで画像にインスタグラム風のフィルターを簡単に追加 instagram.css
投稿日:2018年2月9日/更新日:2018年3月2日
目次
instagram.css を使うと?
instagram.css とclassを付与するだけで画像にフィルター効果が得られます。
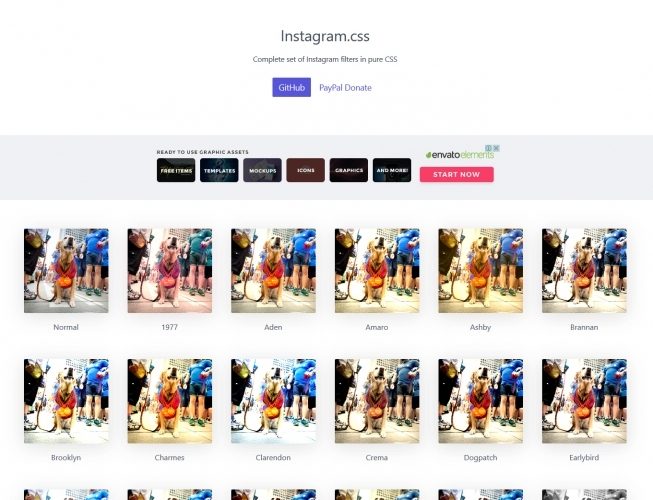
※ブラウザにより表示が異なる場合があります。まずはサンプルを(元画像は全て同じで左上はフィルター名です。)



instagram.css 使用方法
github の instagram.cs sページの「instagram.css」か「instagram.min.css」のいずれかを使用します。
https://github.com/picturepan2/instagram.css/tree/master/dist
ダウンロードしにくい場合はRawを保存
instagram.css
instagram.min.css
次にダウンロードしたcssをWEBサイトにUPして <head>~</head> 内で読み込みます。
記載例<link rel="stylesheet" href="/〇〇〇/css/instagram.min.css">
フィルターを使用する画像をUPします。既にUPしている画像を使用する時は不要です。
Instagram.css のページでフィルターを決定してimgタグをclassで囲みます。

その際に注意が必要です。
「Aden」を選んだ場合はclass名は「filter-aden」となります。
<div class="filter-aden"> <img src="/〇〇〇/img/test.jpg"> </div>
記載が済みましたら、表示を確認します。
instagram.css サンプル
意外と簡単にできて楽しいので他にサンプルを作成しました。
Ashby





































instagram.css フィルター名とclass名
| フィルター名 | class名 |
| 1977 | filter-1977 |
| Aden | filter-aden |
| Amaro | filter-amaro |
| Ashby | filter-ashby |
| Brannan | filter-brannan |
| Brooklyn | filter-brooklyn |
| Charmes | filter-charmes |
| Clarendon | filter-clarendon |
| Crema | filter-crema |
| Dogpatch | filter-dogpatch |
| Earlybird | filter-earlybird |
| Gingham | filter-gingham |
| Ginza | filter-ginza |
| Hefe | filter-hefe |
| Helena | filter-helena |
| Hudson | filter-hudson |
| Inkwell | filter-inkwell |
| Kelvin | filter-kelvin |
| Juno | filter-juno |
| Lark | filter-lark |
| Lo-Fi | filter-lofi |
| Ludwig | filter-ludwig |
| Maven | filter-maven |
| Mayfair | filter-mayfair |
| Moon | filter-moon |
| Nashville | filter-nashville |
| Perpetua | filter-perpetua |
| Poprocket | filter-poprocket |
| Reyes | filter-reyes |
| Rise | filter-rise |
| Sierra | filter-sierra |
| Skyline | filter-skyline |
| Slumber | filter-slumber |
| Stinson | filter-stinson |
| Sutro | filter-sutro |
| Toaster | filter-toaster |
| Valencia | filter-valencia |
| Vesper | filter-vesper |
| Walden | filter-walden |
| Willow | filter-willow |
| X-Pro II | filter-xpro-ii |
instagram.css 一度設定さえすれば記事内の画像に楽にフィルターをかける事ができますので興味のある方は是非お試しください。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply