Sizzy 多機能で便利なレスポンシブ確認サイト

主要なスマホ・タブレットの表示を1ページで確認できる Sizzy 対応機種iPhone 4,iPhone 5,iPhone 6,iPhone 7 Plus,iPad Air Nexus 6P,Galaxy S4,Nexu […]
MetaSliderを使用してトップページにスライダーを設置 (FlexSlider : レスポンシブ対応) WordPress

スライダーを設置したいなと思い自分で出した要件 ・トップページのみ(ページング後の2ページ目以降は不要) ・レスポンシブ対応 ・画像からページに遷移可能 ・画像の変更が簡単 ・コンテンツ部分のみスライダー表示(フルサイズ […]
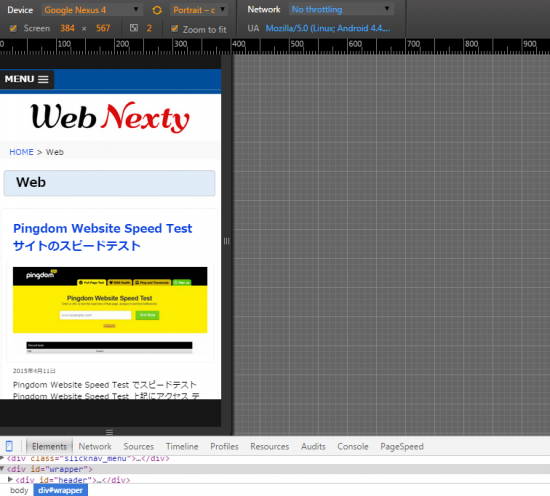
Chromeでレスポンシブデザインを検証する方法

Webブラウザ:Chromeを使用してレスポンシブデザインを検証する方法を紹介します。 Chromeのダウンロードは以下から Chrome ブラウザ – Google インストール完了後Chromeを起動して […]
レスポンシブデザインの検証サイト

レスポンシブでサイトを作成した後は実機で確認するのがベストですが、いろいろなサイズがあるため実機以外にもブラウザで確認を行います。そこでレスポンシブデザインの確認が可能なサイトを紹介します。 Responsive Che […]
サイトをレスポンシブデザインにする方法

レスポンシブデザインとは htmlは同一でcssによってパソコン用、タブレット用、スマートフォン用などブラウザ幅によって表示を切り替えます。 レスポンシブデザイン表示例 パソコン表示 タブレット表示 スマートフォン表示 […]
Google Maps ブログに埋め込みとレスポンシブ対応

Google Maps 地図の埋め込み方法 まずはGoogle Mapsにアクセス https://www.google.co.jp/maps 住所もしくは地名・名称などで検索 右下の歯車のアイコンをクリック 「地図を共 […]
モバイル ファースト インデックス(MFI) SEO関連記事

モバイル ファースト インデックス(MFI)とは? GoogleはPC版のサイトをメインにインデックスして検索結果に表示していましたがデスクトップからの検索よりモバイルからの検索が上回った事により今後はスマホ用のページを […]
コメントアウトの書き方 html css php

コメントアウトの使い方 htmlなどにパーツの名称、例えばヘッダー、コンテンツ、フッターなどをコメントで記載しておくと後からの編集が楽になります。また、注意書きや一時的に非表示にしたい場合なども有効です。 但しhtml, […]
モバイルフレンドリーテストでモバイル最適化のチェック

モバイルフレンドリーとは Google Webmaster Central Blog (Google ウェブマスター向け公式ブログ) Helping users find mobile-friendly pages 上記 […]


 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)




