WordPress サイトを少しワイドにしました。
投稿日:2018年1月11日/更新日:2018年2月7日
上記が旧のテンプレート
サイドバー込みで 960px コンテンツ部分が 643px サイドバーが 250px ほど
Firefoxで疑似的に変更
この記事を書いている時点では既にワイドにしていますが、Firefoxを使用して疑似的にサイトのサイズ(cssのサイズ)を変更することができます。
Firefoxを開き該当サイトを表示
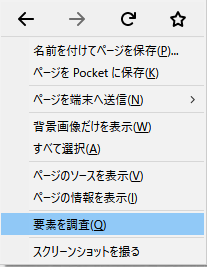
そのサイト上で右クリックをして「要素を調査」をクリック

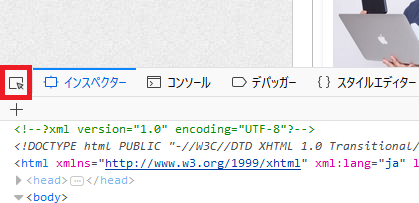
以下のような画面になります。

矢印部分をクリック「ページから要素を選択します」

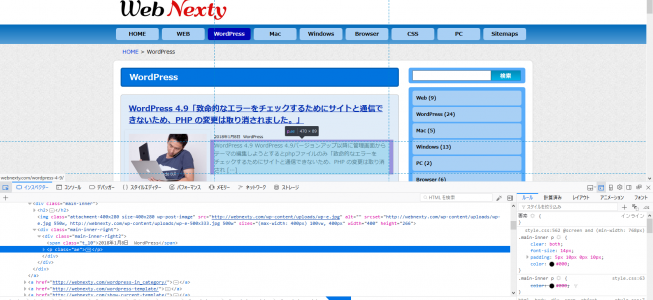
カーソルを移動させると各要素のサイズが把握できます。
 サイト上でもhtml部分でも要素が確認できます。
サイト上でもhtml部分でも要素が確認できます。
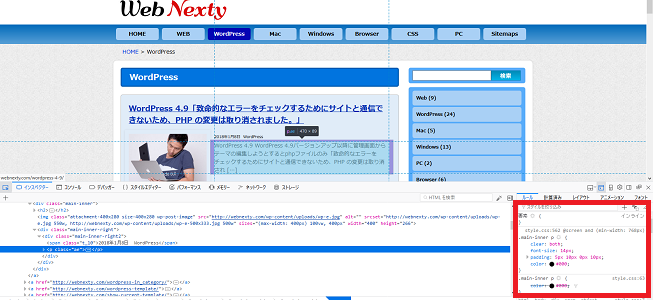
右側のCSS部分では数値を変更することで疑似的に変更した状態を見ることが可能です。(ページを移動したり更新を行うと元に戻ります。)

数値をメモしておき後でCSS等を変更します。
Google Chromeで疑似的に変更
Google Chromeを開き該当サイトを表示
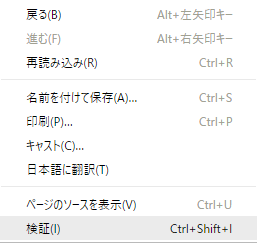
そのサイト上で右クリックをして「検証」をクリック

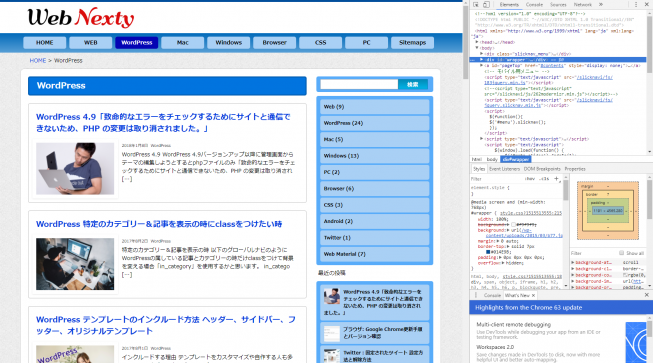
以下のような画面になります。

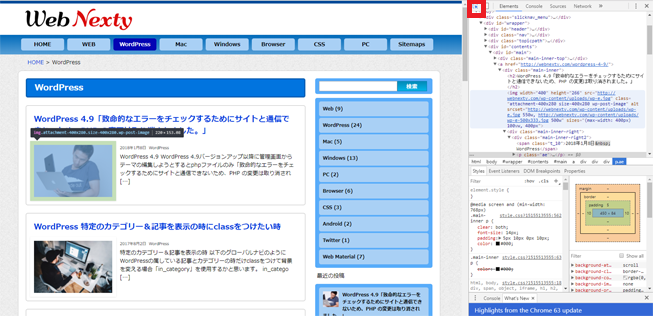
矢印アイコンをクリックすることによりサイトの要素を確認できます。こちらもサイト上でもhtml上でも可能です。

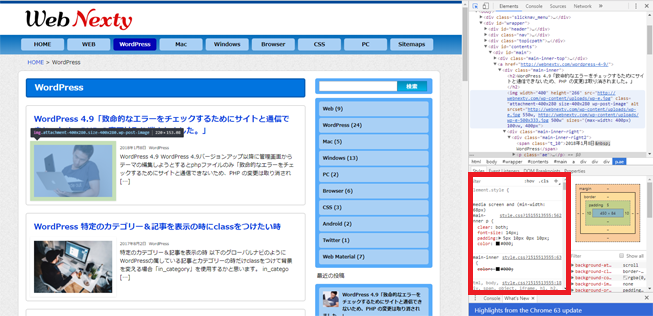
同様にCSS部分の数値を変更することにより疑似的にサイトの確認が可能です。

※手順の違いはありますが他のブラウザでも同様の検証は可能のようです。
サイト変更後
CSSなどを変更後
サイドバー込みで 1080px コンテンツ部分が 653px サイドバーが 300px
数値で見るとあまり変わってない気もしますが・・当分はこのサイズでいきます。
もう少し詳しく書くと main が 740px 、sidebar が 320px となりました。


※修正後は各ブラウザで表示チェック
可能であれば Windows と Mac など実機でチェックする事をお勧めします。
追記
しばらくしてから更にワイド化を行いました。
サイドバー込みで 1120px main が 740px 、sidebar が 340px
また調整するかもしれません。












 Web (14)
Web (14) WordPress (30)
WordPress (30) Mac (5)
Mac (5) Windows (15)
Windows (15) Browser (6)
Browser (6) CSS (4)
CSS (4) PC (2)
PC (2) Android (2)
Android (2) Twitter (1)
Twitter (1) Web Material (7)
Web Material (7)





Leave a Reply